在Microsoft Foundation Classes (MFC) 中创建一个基于CHtmlView的项目涉及一系列步骤,从创建新的MFC项目开始,配置项目以包含HTML视图支持,然后设置视图类来处理HTML内容,下面是详细步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)
第1步:安装必要的工具
确保你的开发环境安装了Visual Studio和MFC库,Visual Studio通常自带了MFC库,但你需要确认安装的是带有MFC支持的Visual Studio版本。
第2步:创建一个新的MFC项目
1、打开Visual Studio。
2、选择“文件”>“新建”>“项目…” (或使用快捷键Ctrl+Shift+N)。
3、在“新建项目”对话框中,展开“Visual C++”节点,然后选择“MFC”。
4、选择“MFC应用程序”项目类型。
5、为项目命名,MFCHtmlViewApp”,选择一个保存位置,然后点击“确定”。
第3步:配置项目属性以支持HTML视图
1、在“MFC应用程序向导”中,按照向导步骤进行配置,直到来到“生成类型”页面。
2、选择“基于对话框”或“基于单文档”或“基于多文档”根据需求。
3、完成向导的其他步骤,包括添加功能等。
第4步:设置视图类
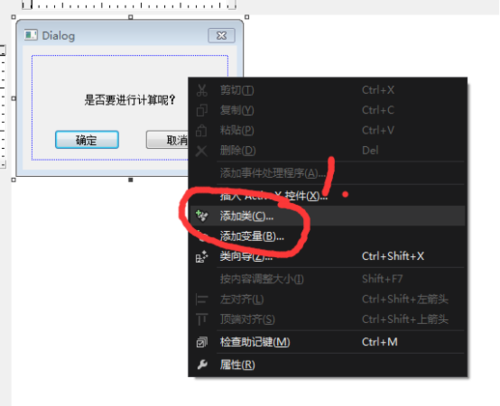
1、在“解决方案资源管理器”中,右键单击项目,然后选择“添加”>“类…”。
2、在弹出的“添加类”对话框中,选择“MFC”>“MFC类”。
3、输入新类的名称(如“CHtmlView”),选择基类为“CHtmlView”,然后点击“添加”。
第5步:初始化HTML视图
1、在主框架类(如CMainFrame)的OnCreateClient方法中,初始化CHtmlView对象。
// 重写OnCreateClient以启用滚动条
BOOL CMainFrame::OnCreateClient(LPCREATESTRUCT lpcs, CCreateContext* pContext)
{
m_wndSplitter.CreateStatic(this, 1, 2);
m_wndSplitter.CreateView(0, RUNTIME_CLASS(CHtmlView), CSize(cx, cy), pContext);
m_wndSplitter.CreateView(1, RUNTIME_CLASS(CStatusBar), CSize(cx, cy), pContext);
return TRUE;
}
第6步:加载HTML内容
1、在CHtmlView类的OnInitialUpdate方法中,加载HTML内容。
void CHtmlView::OnInitialUpdate()
{
CView::OnInitialUpdate();
SetWindowText(_T("My HTML View"));
// TODO: 在此处添加专用代码和/或调用数据
// 加载HTML内容
CString strHTML = _T("<html><body>Hello, World!</body></html>");
SetHtml(strHTML);
}
第7步:构建并运行项目
1、按F7编译项目。
2、按Ctrl+F5运行项目,你应该看到一个窗口,其中包含你在OnInitialUpdate方法中指定的HTML内容。
注意:以上示例代码假设你使用的是Unicode字符集,如果你的项目是使用多字节字符集(MBCS),则需要将字符串字面量中的前缀_T替换为TEXT宏,并将字符串括在双引号内。
以上就是在MFC中使用CHtmlView创建一个基本项目的步骤,你可以进一步定制HTML内容,添加更多的交互性以及集成其他MFC特性来丰富你的应用程序。
欢迎留下您的评论,关注我们的更新,点赞分享,感谢观看!




评论留言