要将图片转换成HTML格式,实际上是将图片嵌入到HTML文档中,使其在网页上显示,这个过程并不涉及将图片的像素数据直接转换为HTML代码,而是使用HTML提供的标签来引用和显示图片,以下是详细步骤:
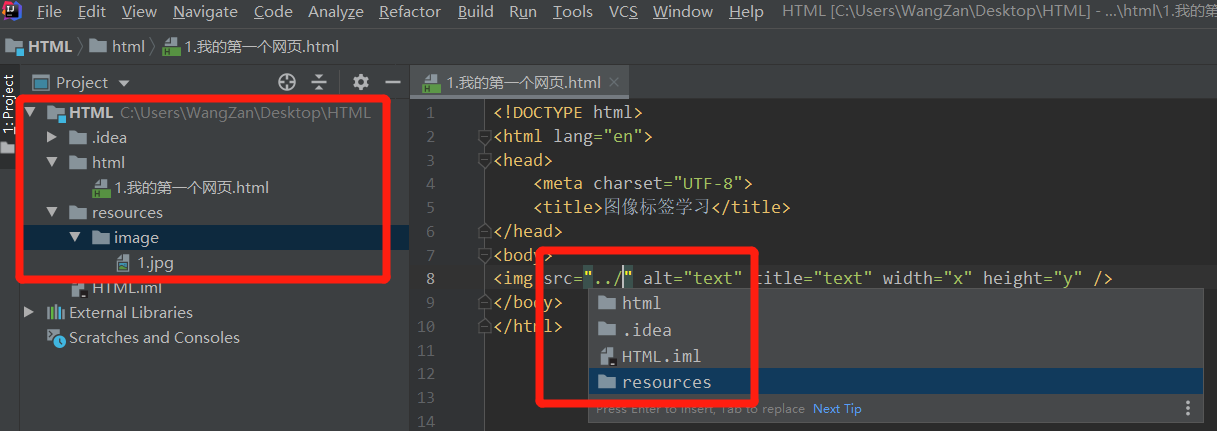
 (图片来源网络,侵删)
(图片来源网络,侵删)
准备工作
1、确保你有一个图片文件,它可以是.jpg、.png、.gif等格式。
2、准备一个文本编辑器,如Notepad++、Sublime Text或Visual Studio Code,用于编写HTML代码。
3、如果图片不在同一个文件夹中,需要知道图片的绝对或相对路径。
步骤一:创建HTML基本结构
打开你的文本编辑器,创建一个新文件,并输入基本的HTML结构代码:
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF8"> <title>图片插入示例</title></head><body></body></html>
步骤二:插入图片
在<body>标签内,添加<img>标签来插入图片,这个标签有几个重要的属性:
src: 指定图片的源文件路径。
alt: 当图片无法显示时的替代文本,对于搜索引擎优化也很重要。
width和height: 可选属性,指定图片的宽度和高度。
如果你的图片名为example.jpg,并且它位于与HTML文件相同的目录中,你可以这样插入图片:
<img src="example.jpg" alt="示例图片" width="500" height="300">
如果你的图片位于网络上,可以直接使用URL作为src的值:
<img src="https://example.com/path/to/image.jpg" alt="网络图片">
步骤三:保存并测试
1、保存你的HTML文件,例如命名为image_example.html。
2、双击文件或在浏览器中打开它,你应该能看到图片显示在网页上。
高级技巧
响应式图片:为了适应不同设备的屏幕大小,可以使用srcset属性来提供不同分辨率的图片版本,以及sizes属性来指定图片的大小。
<img src="small.jpg" srcset="medium.jpg 1024w, large.jpg 2048w" sizes="(maxwidth: 600px) 100vw, 600px" alt="响应式图片">
CSS样式:可以使用CSS来进一步控制图片的显示样式,例如设置边框、圆角、阴影等。
<style> img { borderradius: 10px; boxshadow: 2px 2px 5px rgba(0, 0, 0, 0.5); }</style>
图片地图:如果你想让图片的不同部分链接到不同的页面,可以使用<map>和<area>标签创建图片地图。
<img src="image.jpg" usemap="#mymap" alt="图片地图"><map name="mymap"> <area shape="rect" coords="0,0,50,50" href="link1.html"> <area shape="circle" coords="100,100,50" href="link2.html"></map>
上文归纳
将图片转换成HTML格式是一个相对简单的过程,主要是通过<img>标签来实现,随着你对HTML和CSS的深入了解,你将能够创建更加复杂和美观的图片展示效果,记得始终考虑图片的加载时间和性能,以及为那些无法看到图片的用户提供足够的替代信息。
如果您对图片转换成HTML格式还有任何疑问或需要进一步的指导,请通过评论区留言,我们将尽快回复您!感谢您的观看,别忘了关注、点赞和分享!



评论留言