在HTML页面中实现弹框,通常有几种不同的方法,以下是一些常用的技术及其详细教学:
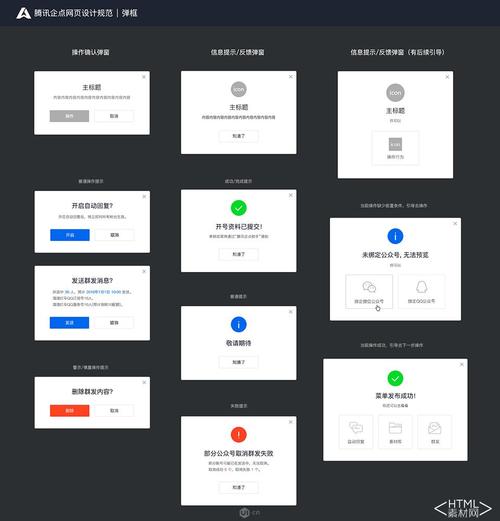
 (图片来源网络,侵删)
(图片来源网络,侵删)1、使用alert()函数(JavaScript原生弹框)
2、使用confirm()函数(JavaScript原生确认框)
3、使用prompt()函数(JavaScript原生提示框)
4、使用模态对话框(Modals)
5、使用Lightbox
6、使用JavaScript库(如SweetAlert、Bootstrap的Modal组件等)
为什么要在HTML页面中实现弹框?
弹框是网页开发中常见的交互方式,能够吸引用户注意力,提醒用户重要信息或引导用户操作,增强用户体验。
使用alert函数如何实现弹框?
alert()是最简单的弹框方法,只需调用函数并传入需要提示的文本即可,用户点击确定按钮后弹框消失。
confirm和prompt函数有何区别?
confirm()和prompt()与alert()类似,但分别用于确认和输入提示,可以获取用户的选择或输入的值。
如何使用模态对话框实现弹框效果?
模态对话框覆盖在页面上,阻止页面交互,常用于展示重要信息或需要用户确认的操作,结合HTML、CSS和JavaScript实现。
1. 使用alert()函数
alert()是JavaScript提供的原生函数,可以弹出一个简单的警告框,这个警告框有一个OK按钮,用户点击后弹框关闭。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF8"><title>Alert Example</title><script>function showAlert() { alert("这是一个警告框!");}</script></head><body><button onclick="showAlert()">点击我</button></body></html>2. 使用confirm()函数
confirm()函数会弹出一个带有确定和取消按钮的对话框,它返回一个布尔值,告诉您用户点击了哪个按钮。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF8"><title>Confirm Example</title><script>function showConfirm() { var result = confirm("点击确定或取消?"); if (result) { alert("您点击了确定"); } else { alert("您点击了取消"); }}</script></head><body><button onclick="showConfirm()">点击我</button></body></html>3. 使用prompt()函数
prompt()函数会弹出一个对话框,要求用户输入文本。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF8"><title>Prompt Example</title><script>function showPrompt() { var name = prompt("请输入您的名字", "张三"); if (name) { alert("您好," + name); }}</script></head><body><button onclick="showPrompt()">点击我</button></body></html>结尾
以上就是在HTML页面中实现弹框的几种方法,每种方法都有自己的特点和适用场景,开发者可以根据实际需求进行选择。如果您有其他有趣的实现方式或者遇到问题,欢迎在评论区分享讨论。
谢谢观看,希望本文对您有所帮助,记得点赞和关注哦!




评论留言