为何jQuery是如此受欢迎?
1. 选择器封装
jQuery提供了丰富的选择器,使得开发者能够轻松地选取HTML元素,可以使用ID选择器`$("#id")`、类选择器`$(".class")`、标签选择器`$("tag")`等,这些选择器的实现基于Sizzle引擎,它采用了CSS选择器的语法,并对其进行了优化。
2. HTML元素操作封装
jQuery提供了一系列的HTML元素操作方法,如添加、删除、替换等,可以使用`append()`方法将一个元素添加到指定元素的末尾,使用`remove()`方法删除匹配的元素,使用`replaceWith()`方法替换匹配的元素等。
3. 事件处理封装
jQuery提供了一套简洁的事件处理方法,如绑定、触发、解除绑定等,可以使用`click()`方法为元素绑定点击事件,使用`trigger()`方法触发指定元素的事件,使用`off()`方法解除事件的绑定等。
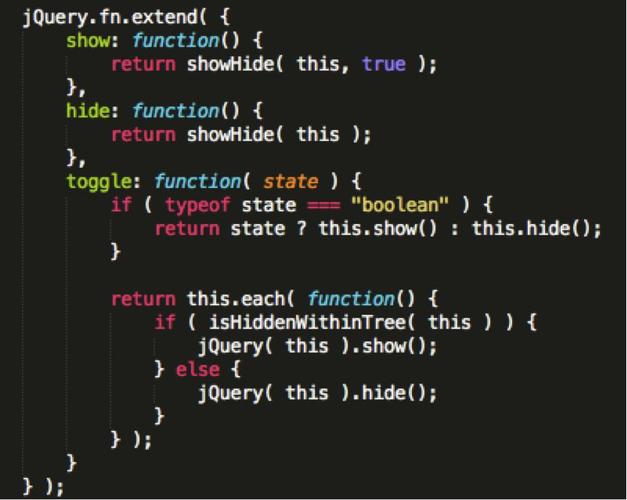
 (图片来源网络,侵删)
(图片来源网络,侵删)
4. 动画效果封装
jQuery提供了一系列的动画效果方法,如淡入淡出、滑动、抖动等,可以使用`fadeIn()`方法使元素逐渐显示,使用`slideUp()`方法使元素向上滑动隐藏,使用`shake()`方法使元素抖动等。
5. AJAX封装
jQuery对AJAX进行了封装,提供了一套简洁的API,如`$.ajax()`、`$.get()`、`$.post()`等,这些方法简化了与服务器的通信过程,使得开发者能够轻松地发送请求、处理响应。
6. 工具函数封装
jQuery还提供了一系列实用的工具函数,如字符串处理、数组处理、对象处理等,可以使用`$.trim()`方法去除字符串两端的空白字符,使用`$.each()`方法遍历数组或对象,使用`$.extend()`方法合并多个对象等。
7. 插件扩展
jQuery支持插件扩展,开发者可以编写自定义插件来扩展其功能,插件通常遵循一定的规范,如使用特定的命名空间、提供公开的API等,这使得jQuery具有很高的可扩展性,能够满足不同场景的需求。
总之,通过封装HTML元素、事件处理、动画效果等功能,jQuery为开发者提供了一套简洁、高效的API,具有丰富的插件生态,能够满足各种场景的需求,因此成为了前端开发中广泛使用的JavaScript库。
您对jQuery的封装有什么看法?您更倾向于使用原生JavaScript还是jQuery进行开发?欢迎在评论区分享您的观点,谢谢观看!




评论留言