在HTML中,浮动属性(float)是一种布局技术,用于控制元素的排列位置,通过使用浮动属性,可以将元素从正常的文档流中提取出来,并使其浮动在其他元素的旁边或者围绕在其他元素的内容周围,有时候我们可能需要清除浮动属性,以确保布局的正确显示。
 (图片来源网络,侵删)
(图片来源网络,侵删)
为什么需要清除浮动属性?
要清除浮动属性,可以使用以下几种方法:
如何使用clear属性清除浮动?
1、使用clear属性:
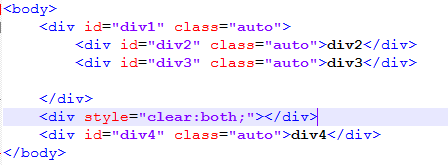
clear属性用于指定元素是否可以放置在浮动元素的旁边,通过将clear属性设置为"both",可以清除元素的浮动属性,并将其放置在浮动元素的下方,示例代码如下:
“`html
<div style="clear:both;"></div>
“`
在上述代码中,<div>元素使用了clear:both;样式,这将清除浮动属性,并将其放置在所有浮动元素的下方。
如何使用overflow属性清除浮动?
2、使用overflow属性:
overflow属性用于控制元素的内容溢出时的处理方式,通过将overflow属性设置为"auto"或"hidden",可以清除元素的浮动属性,示例代码如下:
“`html
<div style="overflow:auto;">
<!内容 >
</div>
“`
在上述代码中,<div>元素使用了overflow:auto;样式,这将清除浮动属性,并将溢出的内容隐藏起来。
如何使用display属性清除浮动?
3、使用display属性:
display属性用于指定元素的显示类型,通过将display属性设置为"table"或"tablecell",可以清除元素的浮动属性,示例代码如下:
“`html
<div style="display:table;">
<!内容 >
</div>
“`
在上述代码中,<div>元素使用了display:table;样式,这将清除浮动属性,并将元素以表格的方式显示。
如何使用伪元素清除浮动?
4、使用伪元素清除浮动:
使用伪元素(pseudoelement)可以在不添加额外标签的情况下清除浮动属性,通过在父元素上使用伪元素,并将其清除浮动属性,可以确保布局的正确显示,示例代码如下:
“`html
<div class="clearfix">
<!内容 >
</div>
“`
在CSS中,添加以下样式:
“`css
.clearfix::after {
content: """";
display: table;
clear: both;
}
“`
在上述代码中,.clearfix类使用了伪元素::after,并通过设置content、display和clear属性来清除浮动属性。
这些是清除浮动属性的常见方法,根据具体的需求和布局情况,选择适合的方法来清除浮动属性,以确保布局的正确显示。

有关清除浮动属性的更多信息,请参考文中描述的方法,以便更好地管理网页布局。如果您有任何疑问或需要进一步指导,请随时与我们联系,我们将竭诚为您提供支持。
谢谢您的阅读,请留下您宝贵的评论,并关注我们的最新动态。点赞和分享也是对我们最大的支持,感谢您的观看!



评论留言