如何将HTML转换为ASP


1、了解ASP的基本语法和结构
ASP(Active Server Pages)是一种服务器端脚本语言,用于动态生成网页内容,在ASP中,可以使用VBScript或JScript作为脚本语言。
2、创建一个新的ASP文件
使用文本编辑器创建一个以.asp为扩展名的文件,可以将一个HTML文件重命名为index.asp。
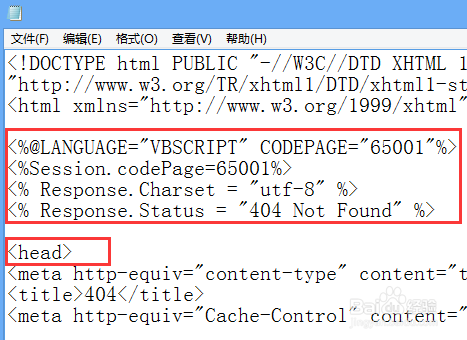
3、替换HTML标签为ASP标签
将HTML文件中的标签替换为相应的ASP标签,以下是一些常见的HTML标签及其对应的ASP标签:
<html> 替换为 <%@ Page Language="VBScript" %>
<head> 替换为 <head runat="server">
<title> 替换为 <title runat="server">
<body> 替换为 <body>
<h1> 替换为 <h1>
<p> 替换为 <p>
</html> 替换为 </asp:Content>
4、添加服务器端代码
在ASP文件中,可以使用服务器端代码来处理数据和生成动态内容,以下是一个简单的示例,显示如何在ASP文件中输出文本:
```asp
<%@ Page Language="VBScript" %>
<html>
<head runat="server">
<title runat="server">My First ASP Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p><%= "This is my first ASP page." %></p>
</body>
</asp:Content>
```
5、运行ASP文件
将ASP文件保存到支持ASP的Web服务器上,并通过浏览器访问该文件,如果一切正常,您应该能够看到动态生成的内容。
以上是将HTML改为ASP的基本步骤,通过学习ASP的语法和特性,您可以进一步探索如何从数据库中获取数据、处理表单提交等更高级的功能。
如果您对ASP转换有任何疑问,请随时在下方评论区留言,我们将竭诚为您解答。
感谢您的阅读,如果觉得这篇文章对您有帮助,请关注我们的页面,点赞并分享给更多需要的人。




评论留言