在WordPress中添加下拉菜单,通常指的是在网站的主导航菜单中创建层级关系,使得用户可以点击父级菜单项展开子菜单,以下是详细步骤:

准备工作
1、确保你的WordPress主题支持下拉菜单。
2、登录到WordPress后台。
创建菜单
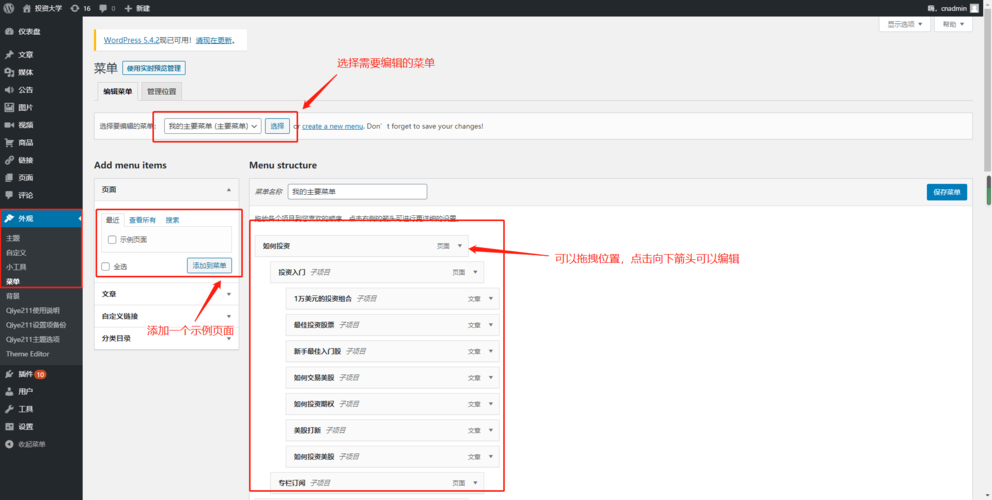
1、进入 外观 > 菜单。
2、如果尚未创建菜单,点击“创建新菜单”并为其命名。
3、点击“下一步”。
添加菜单项
1、在“添加菜单项”区域,你可以添加自定义链接、页面、分类目录等。
2、选择你想要添加到菜单的项目,然后点“添加到菜单”。
构建下拉菜单结构
1、在菜单项被添加到菜单后,你可以通过拖拽来重新排序它们。
2、创建下拉菜单(也称为子菜单),你需要把一个菜单项稍微向右下方拖动,使其成为另一个菜单项的子项,这将自动创建一个层级关系。
设置下拉菜单
1、在子菜单项上,你会看到一个箭头指示符,表示该项是下拉菜单的一部分。
2、你可以通过点击菜单项右上角的“显示选项”来设置更详细的属性,比如链接关系、目标窗口等。
菜单位置
1、保存好菜单之后,要把它分配到合适的位置。
2、转到 外观 > 定制,然后找到“菜单”或“导航”部分。
3、将你创建的菜单分配给相应的位置,如主导航。
使用插件增强功能
如果你的主题不支持下拉菜单或者你想拥有更多高级功能,可以考虑使用插件如“WP Mega Menu”或“Ubermenu”。
通过以上步骤,你应该能够在WordPress中成功添加和管理下拉菜单,记得在每次修改后都要保存菜单,并且在网站的前端检查效果以确保一切正常。
```



评论留言