什么是WordPress区块编辑器?
在介绍如何在WordPress区块编辑器中只显示自己需要的区块之前,我们先来了解一下什么是WordPress区块编辑器。
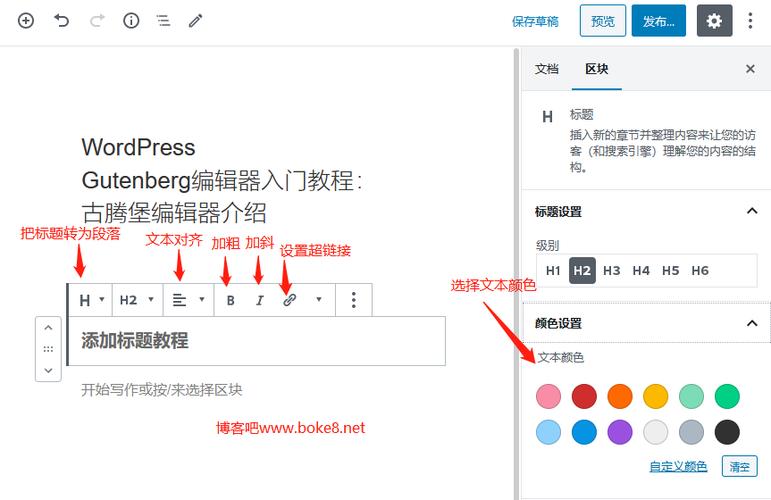
WordPress在5.0版本中引入了一种全新的编辑器——区块编辑器(Gutenberg)。相比传统的编辑器,区块编辑器采用模块化的设计理念,将整个编辑过程拆分成一个个小块(即“区块”),通过组合不同的区块,用户可以轻松创建出复杂的页面布局和设计效果。
区块编辑器的设计理念非常先进,让编辑器变得更加灵活、易用和强大,逐渐成为了WordPress用户的首选编辑器。
如何在WordPress区块编辑器中只显示自己需要的区块?
在使用WordPress区块编辑器时,页面上可能会存在大量的区块,其中大部分都是我们不需要的,这会让页面变得臃肿,同时也影响了我们的编辑效率。因此,我们需要对区块进行一定的管理,只显示我们需要的区块,这样才能更好地利用区块编辑器的功能。
步骤一:访问区块管理器
首先,在WordPress编辑页面,点击右上角的三个小点,选择“工具” → “区块管理器”,即可进入区块管理器页面。

步骤二:取消不需要的区块
在区块管理器中,您可以看到所有可用的区块分类,包括常用、最近使用等分类。选择您不需要的分类,然后取消勾选该分类下的所有区块,这样,这些区块就不会在编辑器中显示了。
步骤三:保存设置
完成上述操作后,确保保存您的设置。这样,在接下来的编辑中,您就只能看到您需要使用的区块,而其他不需要的区块则被隐藏起来了。
需要注意的问题
如果您的WordPress安装版本较旧,或者安装了经典编辑器插件,可能会影响区块编辑器的使用,请确保您的WordPress是最新版本,并且没有启用经典编辑器插件,这样才能正常使用区块编辑器的功能。
结论
通过以上步骤,您可以有效地管理WordPress区块编辑器中的区块,使其更加符合您的使用习惯和需求。区块编辑器是WordPress中非常实用的功能,我们可以根据自己的需要灵活运用,提高页面设计的效率和质量。
如果您有什么问题或疑问,请在下方留言区留言,我们将会在第一时间为您答疑解惑。感谢您的观看,请关注我们的博客获取更多WordPress技术干货,谢谢!
如果您觉得这篇文章有帮助,可以点赞、分享、评论,并关注我们的官方账号,获取更多同类型干货,谢谢您的支持!



评论留言