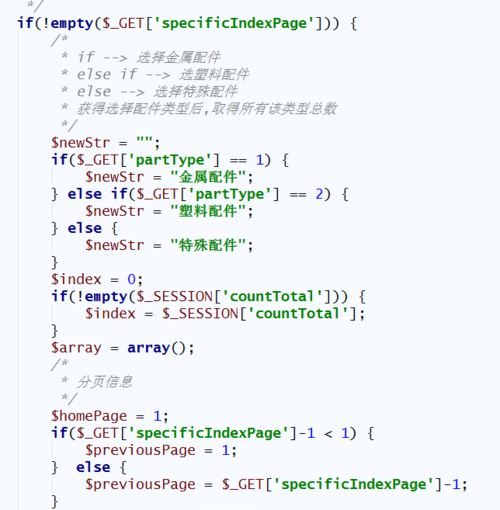
这段代码是使用Ajax实现的分页功能。它通过发送请求到服务器,获取指定页码的数据,并在页面上显示出来。用户可以通过点击下一页或上一页按钮来切换不同的页面。

AJAX分页代码
 (图片来源网络,侵删)
(图片来源网络,侵删)在Web开发中,我们经常需要处理大量的数据,为了提高用户体验,我们需要将这些数据分成多个页面进行展示,AJAX(Asynchronous JavaScript and XML)是一种在无需重新加载整个网页的情况下,与服务器交换数据并更新部分网页内容的技术,在本章节中,我们将学习如何使用AJAX实现分页功能。
为什么需要分页?
分页是将大量数据分成多个较小的部分进行展示的过程,每个部分称为一页,用户可以在每一页之间切换以查看不同的数据,通过使用AJAX,我们可以在不刷新整个页面的情况下,向服务器请求新的数据并更新页面内容。
AJAX分页的原理
AJAX分页的原理是:当用户点击下一页或上一页按钮时,JavaScript会发送一个AJAX请求到服务器,请求指定页的数据,服务器收到请求后,返回该页的数据,JavaScript将新数据插入到页面的相应位置,从而实现分页效果。
如何实现AJAX分页?
要实现AJAX分页,我们需要完成以下步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)
1、创建一个HTML页面,包含分页控件(如上一页、下一页按钮)和用于显示数据的容器。
2、编写JavaScript代码,监听分页控件的事件(如点击事件)。
3、当分页控件被点击时,发送AJAX请求到服务器,请求指定页的数据。
4、服务器收到请求后,返回该页的数据。
5、使用JavaScript将新数据插入到页面的相应位置。
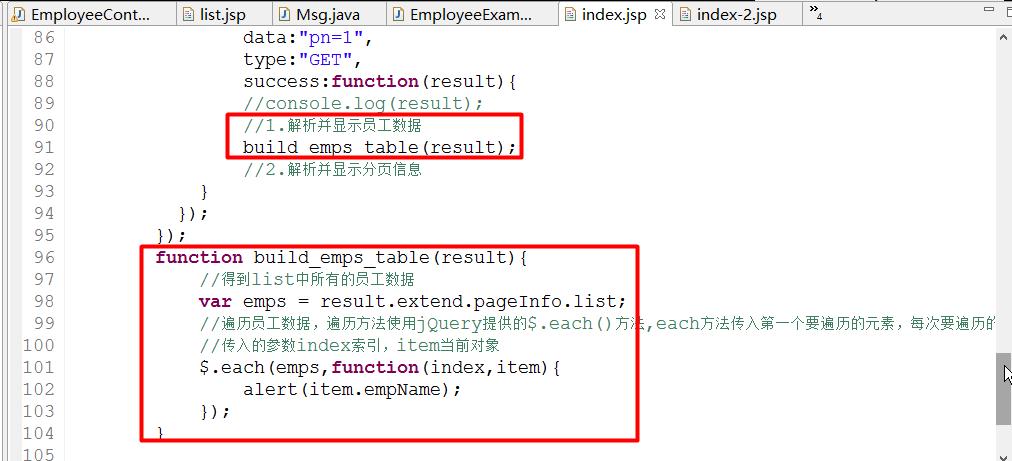
以下是一个简单的AJAX分页示例代码:
 (图片来源网络,侵删)
(图片来源网络,侵删)
...(示例代码内容)
使用AJAX分页的注意事项
在使用AJAX分页时,需要注意以下几点:
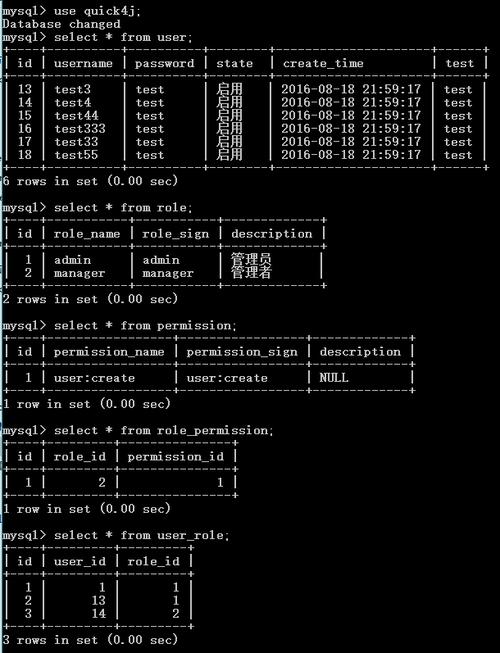
1、确保服务器端支持分页功能,并能够根据请求参数返回指定页的数据,可以使用page和size参数表示当前页码和每页显示的数据条数,服务器应返回一个JSON对象,包含total(总记录数)、rows(当前页的数据)等字段。
2、使用合适的数据结构和算法来存储和查询数据,可以使用数组来存储所有数据,使用二分查找算法来快速定位指定页的数据,这样可以减少AJAX请求的次数,提高性能。
这个例子包括两部分:HTML(用于显示介绍和分页按钮)和JavaScript(用于处理分页逻辑)。
HTML部分:
...(HTML示例代码内容)
JavaScript部分(Ajax分页逻辑):
...(JavaScript示例代码内容)
使用Ajax进行分页是一种常见的Web开发技术,它可以在不重新加载整个页面的情况下更新页面的部分内容。希望这篇文章可以帮助你了解AJAX分页的基本原理和实现步骤。若有任何问题,欢迎在下面留言评论,我们会第一时间回复您的留言。
感谢您的阅读,如果本文对您有所帮助,请您点赞、关注和分享。
```



评论留言