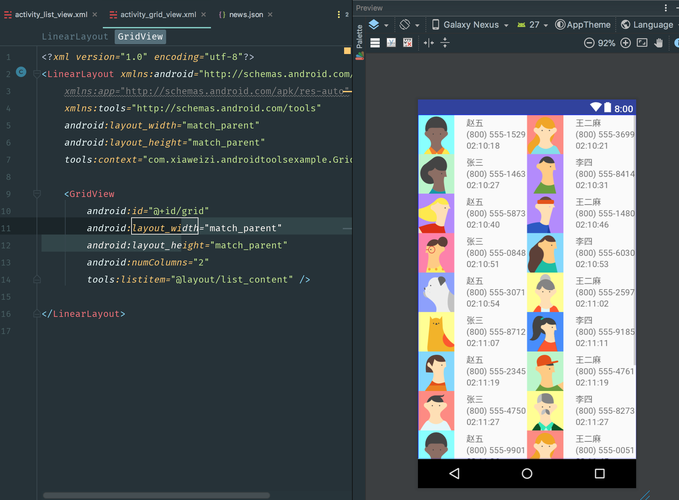
GridView 是一个用于在 Android 应用中显示网格视图的组件。要在 GridView 中显示图片,你需要创建一个自定义的适配器,继承自 BaseAdapter 或 ArrayAdapter,并重写 getView() 方法来设置图片。
在当前数字化时代,图片的展示与编辑变得尤为重要,尤其是在各种应用程序和网站中,GridView作为一种流行的图片展示方式,被广泛应用于各类数字平台,下面将详细介绍GridView图片的相关知识及其应用方法:

1、GridView图片的基本概念
GridView,或称为网格视图,是一种在网页或应用程序中以多行多列形式展示内容的布局方式,这种方式适合用来展示大量相似尺寸的图片,使得用户界面(UI)既清晰又易于操作。
GridView允许开发者通过设置不同的属性来调整图片的显示方式,如列数、列宽、单元格间距等,这些特性使得GridView非常灵活,可以适应不同的设计需求和美学偏好。
2、配置GridView的方法
添加ImageField是配置GridView以显示图片的一种简便方法,通过在GridView的Columns中加入<asp:ImageField>标签,并指定DataImageUrlField属性为数据源中的图片列名,即可实现图片的绑定和展示。

另一种常见的方法是编辑模板添加一个带Image的列,这需要更多的手动设置,但同时也提供了更多的自定义选项,如调整图片尺寸、添加点击效果等。
3、GridView的高级属性配置
通过设置android:numColumns属性,可以定义GridView的列数,这对于不同屏幕尺寸和分辨率的设备尤为重要,设置android:numColumns="auto_fit"将自动调整列数以适应屏幕大小。
android:columnWidth属性允许设定每列的宽度,而android:stretchMode="columnWidth"则确保图片在拉伸时保持列宽的一致性。
单元格间的间距可通过android:horizontalSpacing和android:verticalSpacing进行调整,这增强了布局的美观性和阅读性。

4、GridView与用户体验
使用GridView加载图片时,考虑到性能和用户体验是非常关键的,可以利用Glide等库优化图片加载,减少内存消耗并提升速度,避免卡顿现象。
对于大型的图片数据集,懒加载(lazy loading)是一个常用的策略,它仅在必要时加载可视区域内的图片,从而大大提高了页面的响应速度和用户体验。
GridView作为图片展示的有效工具,不仅提供了多样化的配置选项,还支持高性能的图像处理技术,使其成为许多开发者优选的方案,了解其基本与高级配置方法,能够帮助人们更好地利用这一工具,优化视觉展示效果,提升用户体验。
感谢阅读,如果有任何问题或想要了解更多信息,请随时在评论中提出,也请关注我们的网站并点赞,谢谢!
```


评论留言