在Web开发中,jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript编程,要使用jQuery,您需要将其正确地放置在您的项目中,以下是如何将jQuery包含在您的网页中的详细步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)方法一:直接引用jQuery库文件
1、下载jQuery库
您需要从jQuery官方网站下载jQuery库,访问jQuery官方网站,选择适合您需求的版本并下载。
2、解压下载的文件
如果您下载的是压缩包,解压后您会得到一个名为jquery.js或者jquery.min.js的文件,其中jquery.min.js是压缩版的,尺寸较小,用于实际生产环境;而jquery.js是非压缩版,便于阅读和调试。
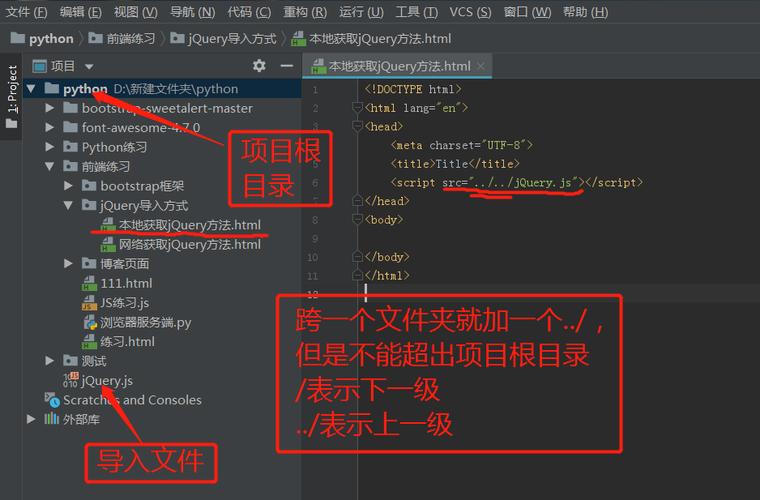
3、将jQuery文件放入项目目录
将jquery.min.js或jquery.js文件复制到您的项目的某个目录中,比如可以创建一个名为scripts的文件夹。
4、在HTML中引用
在您的HTML文件的<head>标签内或者<body>标签的底部(推荐放在</body>标签之前),使用<script>标签引入jQuery文件:
“`html
<script src="scripts/jquery.min.js"></script>
“`
确保src属性的路径指向正确的jQuery文件位置。
为什么需要下载jQuery库文件?
方法二:使用CDN链接
1、选择CDN服务
CDN(内容分发网络)提供了一种快速且可靠的方式将jQuery库加载到您的页面上,许多公司如Google和Microsoft提供了托管jQuery的CDN服务。
2、获取CDN链接
访问提供CDN服务的公司网站,找到jQuery的链接地址,使用Google Hosted Libraries的链接可能如下所示:
“`html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
“`
3、在HTML中添加链接
同样地,将此链接添加到您的HTML文件中,通常放在<head>标签内或者<body>标签的底部:
“`html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
“`
为什么选择使用CDN链接?
注意事项:
什么是CDN服务?
当您使用本地文件或者CDN链接时,请确保路径或链接是正确的,否则jQuery将不会工作。
通常建议将<script>标签放在</body>标签之前,这样可以确保页面的所有元素都已经加载完成,从而避免某些jQuery代码在DOM元素完全加载之前运行的问题。
如果您同时引用了多个JavaScript文件,请确保jQuery的引用在其他依赖jQuery的库或脚本之前。
检查浏览器控制台是否有错误信息,如果有,根据提示进行修正。
以上两种方法都可以将jQuery放置到您的项目中,您可以根据实际情况和个人喜好选择最适合的方法。
 (图片来源Unsplash)
(图片来源Unsplash)如果您有任何关于如何包含jQuery库的疑问,请随时在下方评论栏留言,我们将竭诚为您解答。感谢您的阅读,希未您关注我们的更新,点赞并分享这篇文章,谢谢!




评论留言